Elementor is a WordPress page builder that has taken WordPress web design by storm. Fully packed with features yet very easy to use. Elementor is probably the most full-featured free page builder available in the market right now. There is also a Pro add-on to add additional developer features.
Advanced customization options with a beautiful interface and a manageable learning curve – with all included make it the best page builder both in the free and the paid version range. However, Elementor may not be the perfect choice for everyone, so read our review to find out the details.
About
Launched in 2016, Elementor has quickly shot up the charts and is now active on over 5,000,000+ websites while maintaining an impressive 96% rating on 5667 reviews at WordPress.org.
What’s the benefit of using Elementor?
Elementor helps you add advanced styling, layout, and design elements to your WordPress content without requiring you to know code. In the new Elementor Pro version, you can even design your entire WordPress theme also without needing to know any code.
The Elementor’s visual drag and drop page builder has two parts;
- Visual means that when you design your content, you see exactly what your visitors will see. There’s never any confusion about how your page will look once you publish it.
- Drag and drop means that you can move around various design elements – like buttons, forms, or images – just by dragging and dropping them. No code required!
An end result is a tool that helps you make your WordPress site look the way you want it to without the need to learn code.
The User Interface
When you install and activate it, you’ll get this handy new button on all of your posts and pages:

To start editing with Elementor, all you need to do is give it a click.
Then, you’ll find yourself in the Elementor interface:

As I mentioned, Elementor is a front-end visual builder. So, while you’re building your page, you’ll see the final product exactly as your readers will.
To get started, you can either build your page from scratch or use a template.
Elementor’s interface is a breeze to use. Not only is it smooth and glitch-free, but it also lets you go in-depth into how you position your elements.
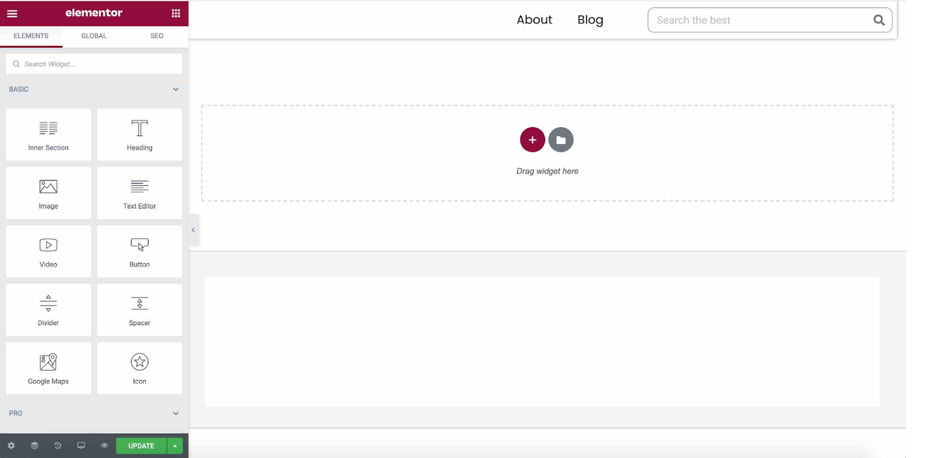
When you first launch the Elementor editor, you’ll see something like this:

To get started, you first need to add a Section. Think of a section as a container, while Elements are the actual content that fits inside that container. You can set up different default column widths, though you can always resize these later:
Elementor is a front-end page builder which is a LOT better than a back-end builder.
With a backend page builder, you won’t be able to instantaneously see what the changes you just made look like.
So for every little change you make, like changing the color of a heading, you need to hit “Update,” wait a few seconds, and then view your website. This is an extremely slow process and this is why I prefer front-end page builders like Elementor.
As a front-end builder, Elementor gives you a real-time preview of the changes you make. Whether you need to add a button and tweak it a bit or shift from a single to multi-column layout, you can immediately see the changes you make. For me, it’s way more fun this way and lets me use my time more efficiently.
Elements / Widgets

These are the little building blocks you use to piece your content together, and Elementor offers a generous library to choose from.
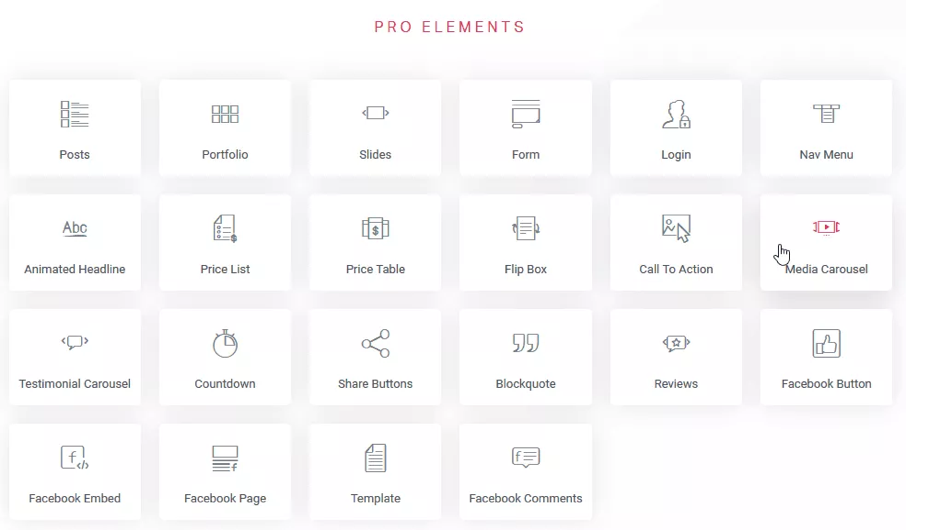
If you have the Pro version of Elementor, then you’ll also have access to these additional widgets:

Saving Created Layouts as Templates
Let’s say you create a layout you’re absolutely in love with. You love it so much that you want to use it on multiple pages. Do you have to recreate it from scratch each time you want to use it? Nope! You can save any layout as a template.
Create a Landing Page Using Elementor
The Elementor WordPress page builder offers a ton of functionality and design options. Building professional landing pages is now easier and faster than ever before. You can simplify your workflow with built-in marketing tools and ready-to-use templates.
You can customize and optimize your landing pages and turn your marketing goals into revenue. Seamlessly designing eye-catching landing pages that drive leads, traffic, and conversions is at its core. You can also create countless landing pages for any marketing campaign without any coding or design skills.
Elementor is the only platform you’ll need to build stunning landing pages. Some of the top features are;
- Drag & Drop Editor
- Blank Canvas
- Header/Footer Design
- 100+ Designer-made Templates
- Advanced Popup Builder
- Multi-step Form Builder
- Built-in Integrations with Top Marketing Tools
- Dynamic Text Capabilities
You can Integrate with your favorite marketing automation tools like Mailchimp etc. Everything you’ll need including top automation tools like Google Analytics, HubSpot, Mailchimp, Get Response, and many more.
Using Premade Templates to Save Time
Page templates are a huge time saver. It lets you create a specific type of page in just a few clicks. For example, if you want to quickly make a landing page for a services sector or for a real estate business, there’s a landing page template for almost every sector that you can load into your website in just a few seconds.
Templates can be found by clicking the Folder icon at the bottom of the page. Once you click the Folder icon, a new window will open showing a list of page templates that you can use.
When you’ve found the template you want to use, hover your mouse over it and click “Insert”, and you’ll see the template fully loaded into your page.
You can also export, import and download your favourite templates within templates section.
Previewing How Your Designs Look on Different Devices
Ok, now we live in an increasingly mobile-centric world, it’s important that your designs look great on both desktop AND mobile. That makes sense, right?
Elementor delivers an outstanding solution for mobile. Responsive design has transitioned from being a trendy buzzword to a practical everyday task for every web designer. Today between 50-60 percent of all internet surfing is done on mobile. To help you make sure your designs are responsive, Elementor lets you easily preview how your pages look on:
- Desktop
- Tablet
- Mobile
You just need to click a button in the bottom-left corner and Elementor will show you a live preview.
Elementor displays mobile buttons alongside each parameter. You can click on the mobile button and set different settings for mobile, and when you do, the editor automatically goes to mobile mode so you can see the result live.
Works with Any WordPress Theme
Elementor is flexible enough to work with any WordPress theme, but there 4 WordPress themes that people generally agree are the most compatible themes with Elementor. These are:
- Astra
- Generate Press
- Ocean WP
- Page Builder Framework Theme
These themes have free and paid versions.
Elementor Pro: Theme Builder, Pop Ups, New Widgets, Plus More
At this point, you should have a pretty good idea of how the core Elementor interface functions. With Elementor Pro, you’ll use that same interface at a basic level, you just also get access to lots of new ways to apply the interface.
Two of the biggest new features are:
- Theme builder – build your entire theme with Elementor, including your header, footer, blog page, WooCommerce shop, etc.
- Popup builder – create a variety of different popup types using the Elementor interface, complete with targeting and trigger rules.
You also get lots of new widgets. The most notable new widget is a Form widget that you can use to create contact forms, email opt-in forms, etc. There’s also a Slider widget that eliminates the need to use a separate slider plugin.
Finally, you also get some other goodies, like a time-saving global widget feature and the ability to add custom CSS directly to individual widgets, columns, or sections.

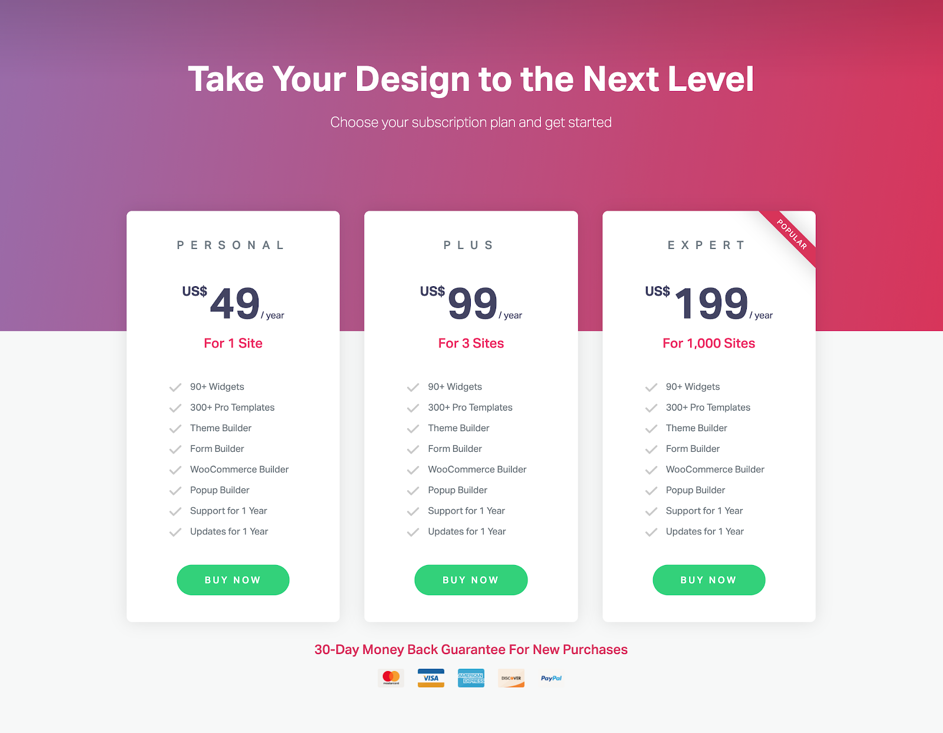
Elementor’s PRO version comes in three packages: Personal, Plus, and Expert. Each package offers the same features, so the difference really lies in how many websites you need to create.
If you’re a small coffee shop / business owner and you want a website for your coffee business, the Personal package is for you.
But if you’re a web design freelancer and you’re creating a lot of websites for your clients, the Expert package is the best option.
As for its licensing, it’s straightforward and quite simple. Once the license expires because you decided not to renew, you will lose access to future updates, support, and pro templates and blocks. But you will still be able to use Elementor Pro’s modules, pop-up features, theme builder features and so on. You can also install the latest version you have on any new websites you’ll create.
Upon renewal for active members you might get a 25% renewal discount and a 30-day money back guarantee for new purchases.
Final Thoughts on Elementor
Elementor has continued to shoot up in popularity, and the Elementor team has done a great job of pushing out big new features like the theme builder and popup builder.
Based on today’s functionality alone, Elementor is already one of the best WordPress page builders. And with the Elementor team’s commitment to maintaining and enhancing Elementor, we’re confident that it will only get better in the future.
With Elementor’s powerful and robust features, you can build a professional website with your wild imaginations and most important without learning how to write a sing line of code. Without any doubt this is the best page builder we’ve used that can create gorgeous websites in minutes and still manage to maintain your website performance.







